
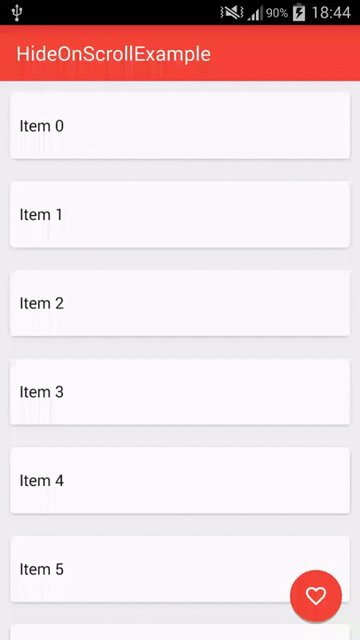
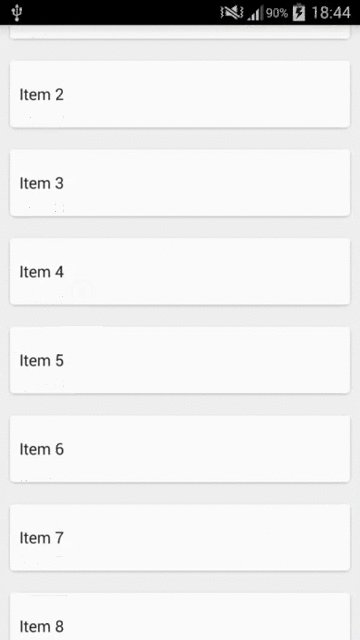
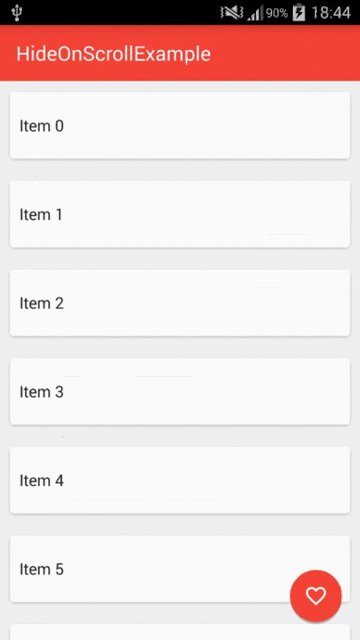
This tutorial describes how to show effect when list is scrolling up and down. Hiding Toolbar and any other views when list is scrolling down and showing it again when it’s scrolling up. In this tutorial we are using RecyclerView and Tollbar to achieve this effect as we see in Google play. We will add list header on top of the list. To complete this task follow below points. 1) - First of all we will create a new project in Android studio and add some necessary libraries.
- compile "com.android.support:recyclerview-v7:21.0.0"
- compile 'com.android.support:cardview-v7:21.0.3'
- <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
- <item name="colorPrimary">@color/colorPrimary</item>
- <item name="colorPrimaryDark">@color/colorPrimaryDark</item>
- </style>
- <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent">
- ....
No comments:
Post a Comment