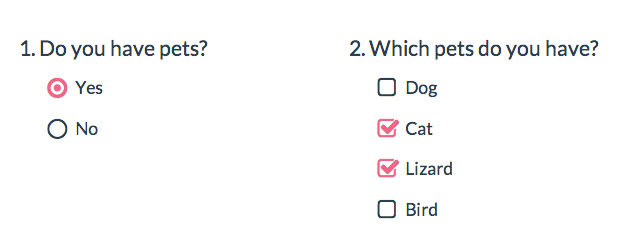
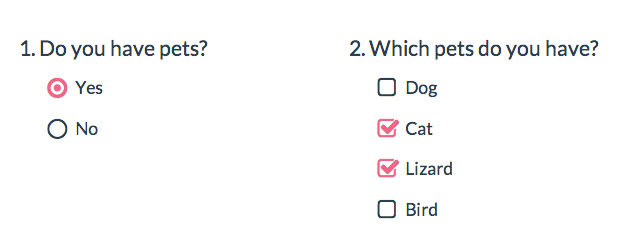
In this blog we are going to explain how to create custom checkbox and radio button using CSS. I have write CSS and HTML code separately, You can easily understand complete code. This blog is very useful for developers.

CSS :-
Read full blog at our highly specific C, Java, PHP, Javascript, iPhone, android developer forum about the topic described above How To create Custom Checkbox and Radio Button Using Pure CSS. You can also learn much more about different programming technologies and can enhance your tech skills.

CSS :-
- **/*Radio button*/
- .radio, .checkbox{display: inline-block;}
- .radio { padding:5px; margin-left:40px; }
- .radio input[type="radio"] { opacity: 0; position: absolute; cursor:pointer;}
- .radio input[type="radio"] + label { color:#555; line-height:25px; display:inline-block; text-indent:-38px; }
- .radio input[type="radio"]:checked + label > mark:before { content:' '; background:#0d7fbe; width:12px; height:12px; display:inline-block; margin:4px; border-radius:20px;}
- ......
- <div class="radio">
- <input type="radio" name="id" id="id_0" value="x">
- <label for="id_0"><mark></mark> Yes</label>
- </div>
- <div class="radio">
- ......
No comments:
Post a Comment